
0557842230
Astuces CSS : Dans quel Ordre écrire les Attributs ?

Depuis que créer des sites web est devenu mon métier, ma passion, je cherche toujours à améliorer mon code Html, CSS, PHP et aussi Javascript. Toujours dans la perspective d’être plus productif et de respecter les normes W3C. J’ai alors, depuis pas mal de temps déjà, adapté une nouvelle méthode pour organiser mes attributs CSS. Celle-ci respecte une certaine logique relative au positionnement d’un élément par rapport à ses voisins et à lui même.
Je part du principe qu’un élément Html (<div>,<p>,<h1>,<h2>…) doit d’abord avoir des dimensions et être positionner par rapport à ses éléments voisins ou par rapport à son parent grâce aux attributs position,width, height, margin, float, clear… puis on s’occupe de son espace interne padding, line-height, border… ensuite on passe à l’habillage background, color, text-decoration, text-align, font-family, font-style …
Passons à l’exemple pour que vous compreniez mieux :
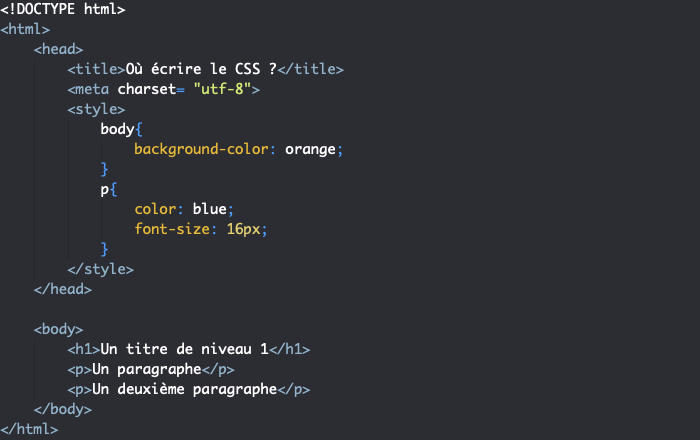
div#monElement {
width: 200px;
height: 15px;
float: left;
margin: 10px 20px;
padding: 5px;
border: 1px solid #000;
color: #444;
background: #fff;
font-size: 11pt;
}
Que peut vous apporter cette méthode :
1. D’abord votre code sera beaucoup plus lisible.
2. Ensuite cette méthode est logique d’un certain point de vue car il serait mal-adroit de commencer à mettre une couleur de fond à un élément alors que celui-ci possède une largeur ou hauteur nulle.
3. Enfin grâce à cette façon de faire, ça devient plus facile d’ajouter ou de modifier des attributs. Quand on a un fichier CSS de quelques centaines de lignes, ça prend beaucoup de temps pour trouver où est tel ou tel attribut d’un élément. Mais grâce à cette méthode ça devient plus rapide car on sait déjà ou chercher.
Si vous avez du mal à trouver à quelle catégorie (Externe, Interne, Habillage) apartient un attribut, contactez moi et je vous passerai un coup de main avec plaisir . Mais d’abord il faut prendre connaissance de ses notions CSS :
Quelle Configuration PC pour Webmasters ?

Cela fait pas mal de temps que je n’ai rien partagé avec vous (pourtant c’est pas les idées qui manquaient) et pour cause j’ai été très occupé par mon travail et mes projets, en plus j’étais un peu feignant, surtout après avoir passé 20 jours sans connexion à cause de la neige.
Bref ceci dit; j’ai pas mal d’articles en brouillons que je vais publier très bientôt j’espère. Mais pour l’instant j’aimerai vous parler d’un sujet qui va surement plaire aux Webmasters. D’abord parce-qu’il n’y a pas beaucoup d’articles qui traitent de ça sur le Net, ensuite nous les Webmasters en se sent toujours un peu entre deux mondes, car on ne nous considère pas comme de vrais programmeurs (Oué comme ceux qui font du C) et en même temps on est pas des Designers (On a pas tous un iMac) car parfois on peu se passer de Photoshop pour créer un site en allant directement à la partie Intégration.
Alors qu’on ça parle de Configuration PC, ça tourne toujours au tour des Gamers, Des Infographe, des Config bureautique ou multimédia. Mais jamais de Config Webmasters. Donc j’ai décidé de partager avec vous ce que je pense qu’il serait adéquat comme Config pour faire du développement Web et Webdesign. Ceci concerne surtout les professionnels du domaine et pas ceux qui veulent monter leur premier site perso en Joomla ou Blogger sous WordPress.
Mais avant d’annoncer la config, il faut se rappeler qu’un Webmaster utilise souvent plusieurs logiciels en même temps, dont un éditeur de code (Notepad++, Dreamweaver ou un EDI comme Netbeans…), un Logiciel pour le Design (Photoshop, Fireworks, Gimp…), un ou plusieurs Navigateurs Web, un client FTP, un Serveur Web, et d’autres utilitaires, tel un traitement de texte, un lecteur PDF… plus les logiciels communs à n’importe quel type d’utilisateur. Tout ceci fait une grosse charge sur Le Disque Dur et la RAM. C’est pour cela que la config que je propose fait l’accent sur ces deux là, mais sans oublier le reste pour autant.
Voici donc les composants de cette config avec les prix convertis de l’euro au dinars pour vous donner une idée approximative de combien ça vous coûtera si vous acheter en Algérie.
Carte Mère : ASROCK H67M-GE . Compatible avec les processeurs Intel Core i3, i5 et i7. Support RAM DDR III. Plus un chipset graphique INTEL HD avec sortie DVI et HDMI, de quoi vous dispenser d’acheter une carte graphique externe. Prix : environ 16600 DA.
Processeur : Intel Core i5 2500K / 3,3 GHz. Avec 6 Mo de mémoire cache L3. Un I3 aussi aurait fait l’affaire, mais à mon avis il vaut mieux un I5 pour être à l’aise pour les quelques années à venir. Prix : environ 25000 DA.
RAM : Transcend – JM1333KLN- 8GK 8 Go DDR3 1333. Deux barrettes DDR III 4 Go chaque-une, de chez Transcend (qui font pas cher d’ailleurs). Prix : 6000 DA.
Disque Dur :J’y vais un peu fort pour le Disque Dur mais rien qu’à le voir ce DD de chez Western Digital il donne un sentiment de robustesse. Et avec ses 600 Go et 10000 trs/m on peut être sur que les accès en L/E seront très rapide. Prix : environ 45000 DA.
Boitier : Antec Boîtier PC Sonata III. Un boitier sobre et silencieux de chez Antec avec Alimentation à 500 Watts. Prix : environ 14000 DA.
Pour résumer, on a : un Boitier silencieux avec Alim à 500 W, un Core I5 3.3 Ghz, 8 Go de RAM DDR III et un Disque dur 600 Go. On pourrait bien-sur allait jusqu’à 1 To pour le DD ou bien un Core I7 comme processeur, mais mon but c’est de proposer une Configuration robuste mais qui reste accessible même pour les bourses moyennes.
Bien-sur il est possible de trouver des équivalents de différentes marques à chaque-un des composants ci-dessus.